Deal Page Setup (Design Your Own)
Enabling the Custom Designer
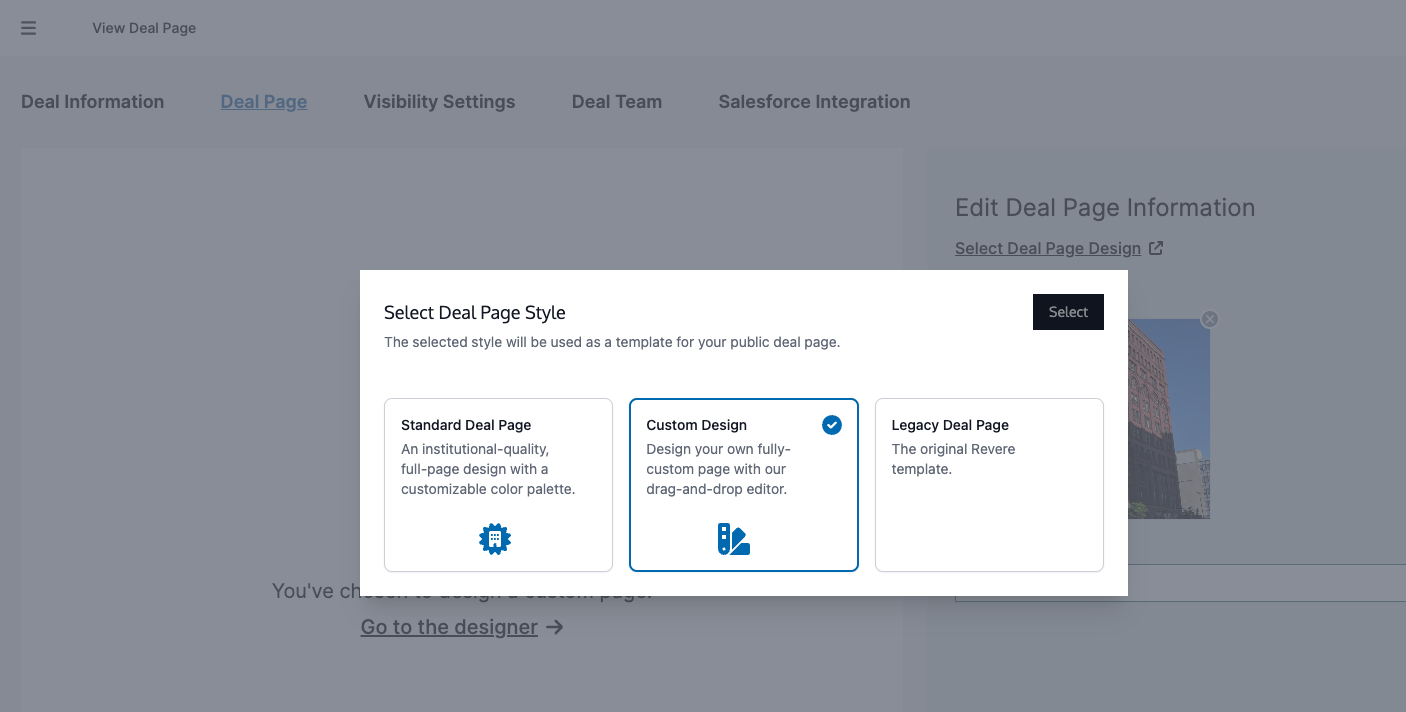
To Design your own landing page either select “Design Your Own” from the Deal Creation Wizard, or select “Custom Design” by clicking on "Select Deal Page Design" under the "Deal Page" section of the Editor.
Fully customized deal pages are edited from the ”Designer” page accessible from the Deal Toolkit.

You can always revert back to the Revere template, but your saved custom design will be lost.
The deal designer works exactly the same as the email editor and uses the same drag-and-drop interface. For more information on editing your custom page, please see Adding Content.
The deal information, deal team, and visibility settings should still be adjusted in their respective Editor sections.
Publishing your Custom Design
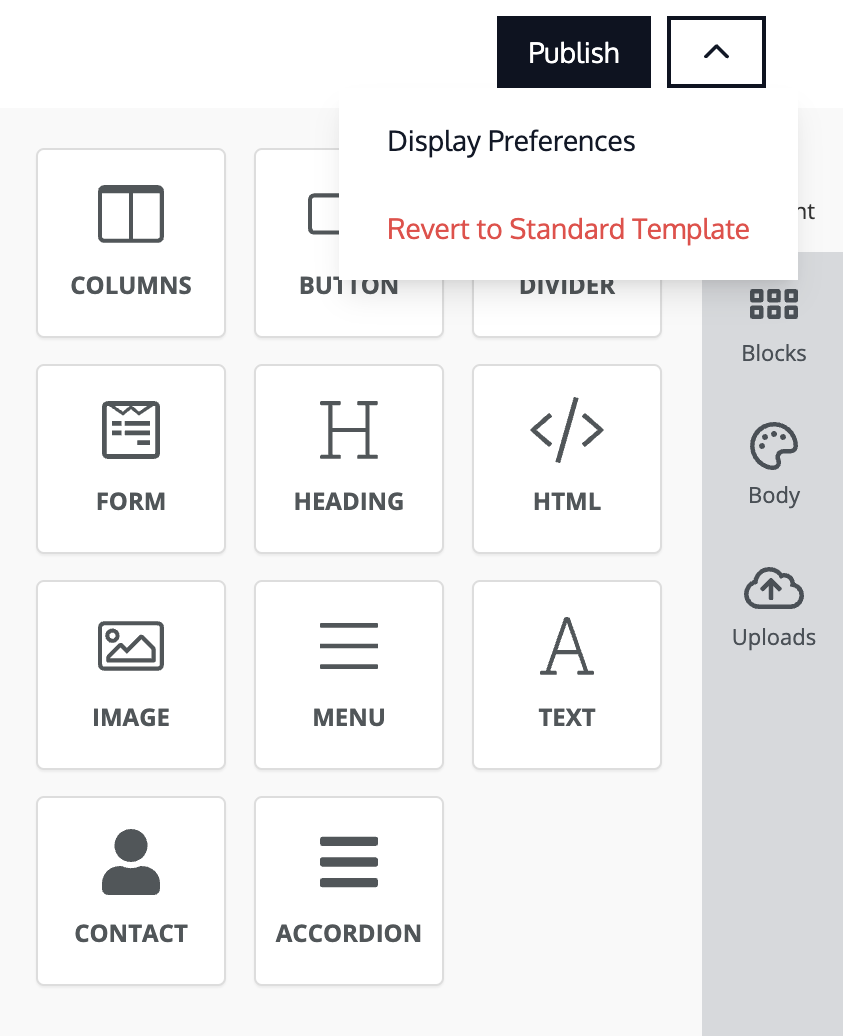
Changes made in the designer view are saved for other editors automatically. To push these changes to your landing page click the Publish button in the top-right of the deal designer.
Hiding the Revere Gallery and Header
By default Revere will show an image gallery with your uploaded assets along with a header containing information about your deal. To hide this header and use an entirely custom deal page:
- Click the top-right drop down menu in the deal designer and click Display Preferences.
- Check off Hide Header.

Built-in Content
Revere offers several built-in widgets for your deal page. To use these drag them in from the Content pane.
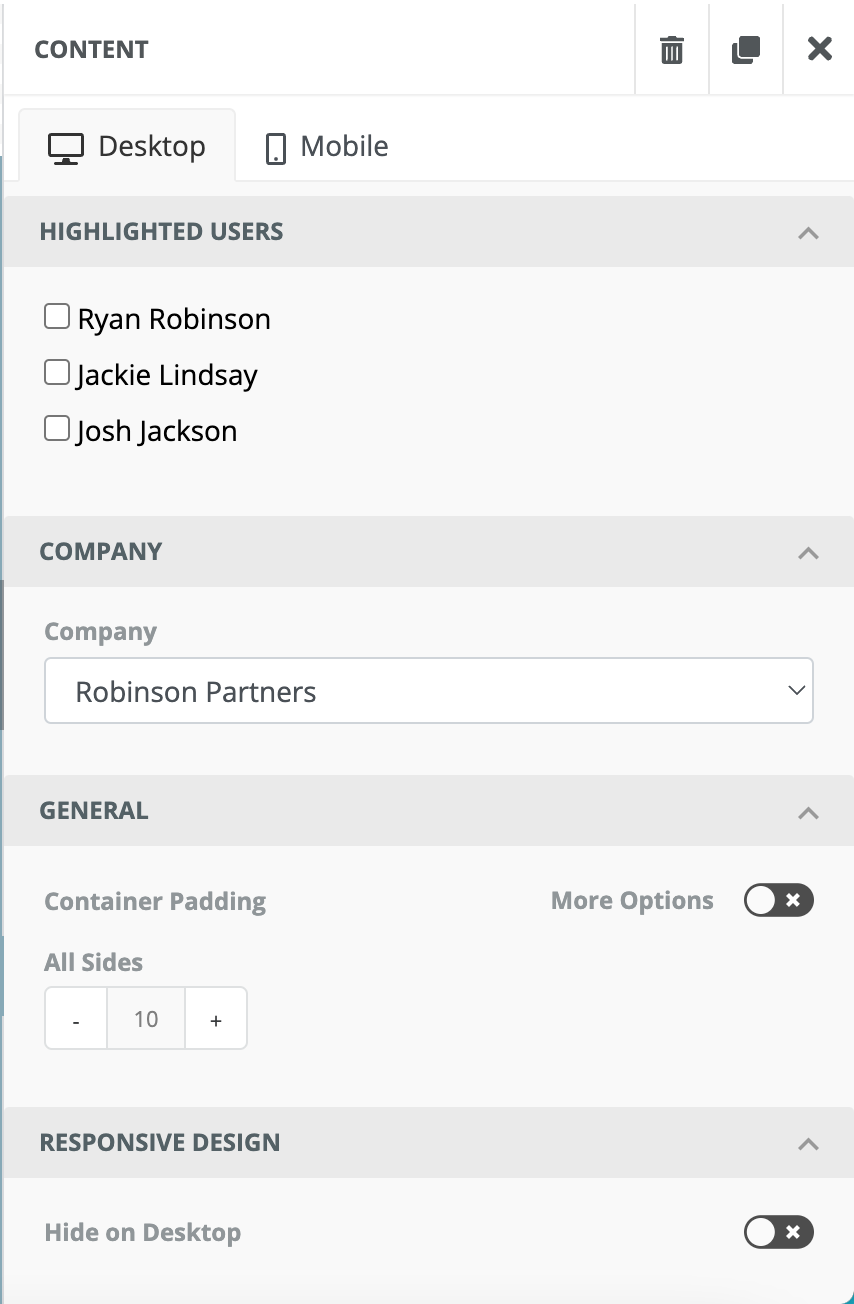
Contact Card
The contact card shows information about your company and deal team members. To select team members to show on the contact card check their respective names in the edit pane. Team members will show up in the order they are checked.
If you are brokering a deal and would like to show a card for the owner company you can use the Company select box to show their information instead.

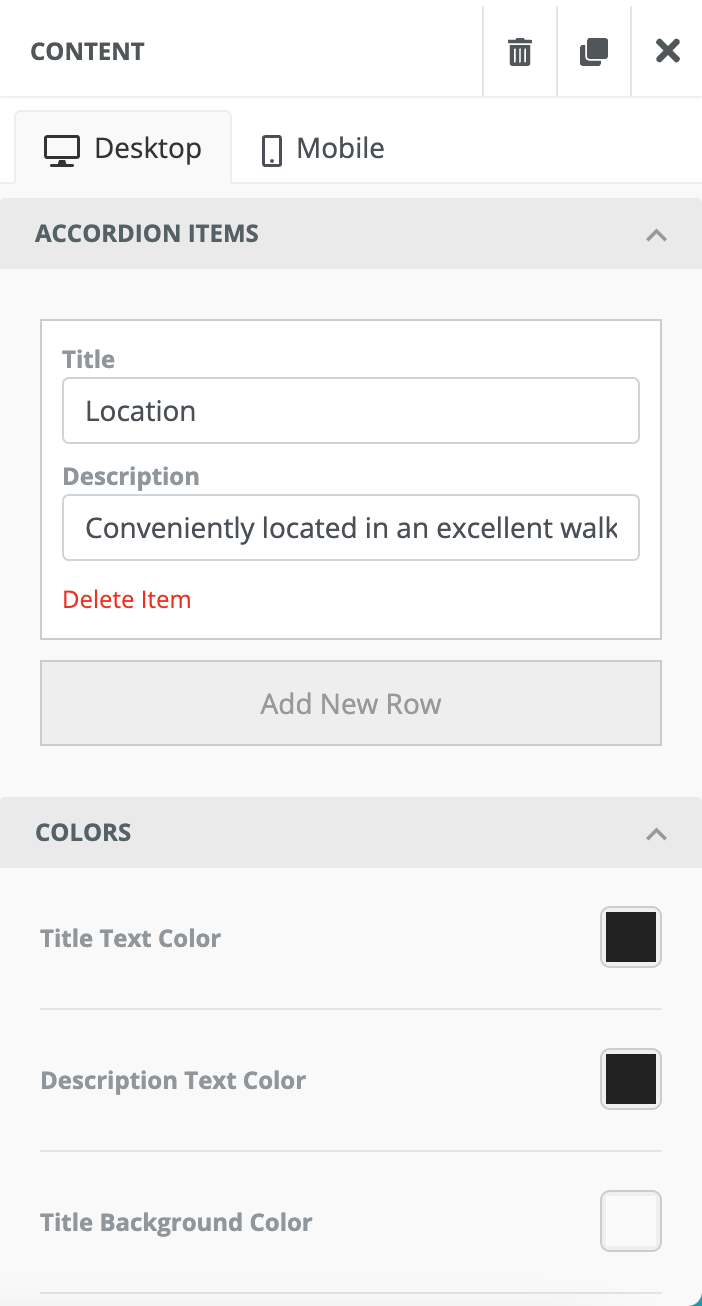
Accordian
Accordians let you put collapsed content onto a deal page that is expanded when a user clicks it. To add a new row click the Add New Row button in the content editor and fill in the row's title (text that shows when the row is collapsed) and the content (text that shows when the row is expanded).
The accordian background and text color can be changed to match the rest of your custom design.